
UX Design Challenges
Project Overview
During the three months we spent in General Assembly's BootCamp for UX Design, we were tasked with multiple design challenges each week. Each challenge was to help expand our knowledge with Figma(or any design platform we used during the boot camp), as well as help us to practice our design skills(working with a grid, typography, etc.).
Tools: Figma
01
ERROR PAGE
For this challenge we were tasked with coming up with what we thought an error page would look like for a website of our choice.

CALCULATOR DESIGN
With our imagination as our only limitation, we had to create a calculator design of our liking. Bonus for points for creativity!

02
MUSIC PLAYER
For this challenge, we needed to design a music player screen for any device we would like.

03
04
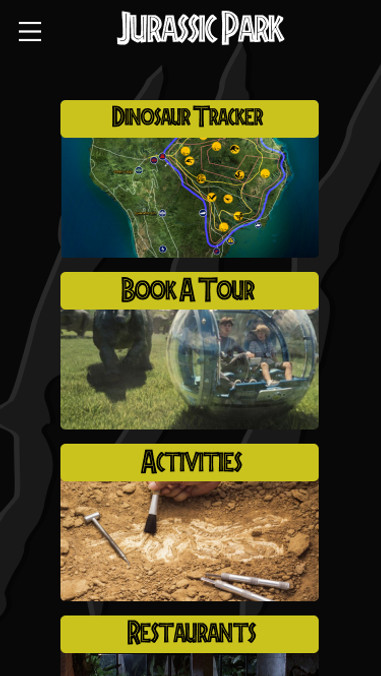
JURASSIC PARK MOBILE APP
We had to imagine what it would look like if Jurassic Park had a mobile app and design one of the screens that would appear within it. (What kind of features would you expect to see in such an app? Where does this unique page live within the greater context of your application?)



05
LEADERBOARD DESIGN

Tasked with creating a leaderboard, it was up to us to decide the theme. We had to incorporate important statistics, points, and images.
06
MOBILE RECIPE PAGE
We created a recipe page for one of our favorite food and had to think about what the page is a part of. (Is it for a cooking app? A website where friends can share recipes? A chef who features weekly recipes on his blog?)

07
MOBILE BOARDING PASS
If we could travel anywhere in the world, where would we go and what does that boarding pass look like. Here we had to design a mobile boarding pass for a trip we would want to take. Things we kept in mind were, What airline are you flying? And what information and features are most important to display on this screen?
